WEB ORIGINAL PLAN
オリジナルプランは
こんな方にオススメ
「作るならしっかり作りたい」
「集客ができるホームページが欲しい」
「デザインをこだわりたい」
Nao Createのオリジナルプランでは、
「サイト訪問者の悩み」や「業界ニーズ」の調査や丁寧なヒアリングを踏まえた設計、そしてそれを最大限に活かしつつも出すべき世界観をしっかり表現するデザインを追求していきます。
また、ホームページは作って終わりではありません。その先も信頼できるデザインパートナーとして安心していただけるよう、制作をリードしていきます。
Webや知識のない方でも安心いただけるよう、細かいご説明やサポートをさせていただいております。お気軽にお問い合わせください。
オリジナルプランの特徴
徹底した調査・分析・設計
業界に合わせた「求められてるもの」「悩まれているもの」「よく検索されているもの」をじっくりと時間をかけて調査します。
そこに「お客様があなたのホームページから何を得たいのか」のヒントが隠されています。そこにフォーカスすることで、お客様に応えるホームページの土台ができます。
"世界観"と"見やすさ"を
両立します
サービスや企業の目指す世界観やお店の雰囲気を、きめ細かいデザインで表現するだけでなく、その良さがロスなくサイト訪問者に伝わるように見やすい・分かりやすいデザインや導線整備を行います。
デザインやサイト目的の方向性が整理されていなくても、一緒に考えていきますのでご安心ください。
すべてに丁寧な
説明を添えます
根拠をもってホームページの設計やデザインを行いますが、私だけがそれを知っていても意味がありません。なぜなら意図を共有しないと認識に差異が生まれたり、公開後のサイト運営に違和感を感じることになるからです。
したがって、設計やデザインのやりとりは結果だけをお見せするのではなく、意図まで説明させていただきます。
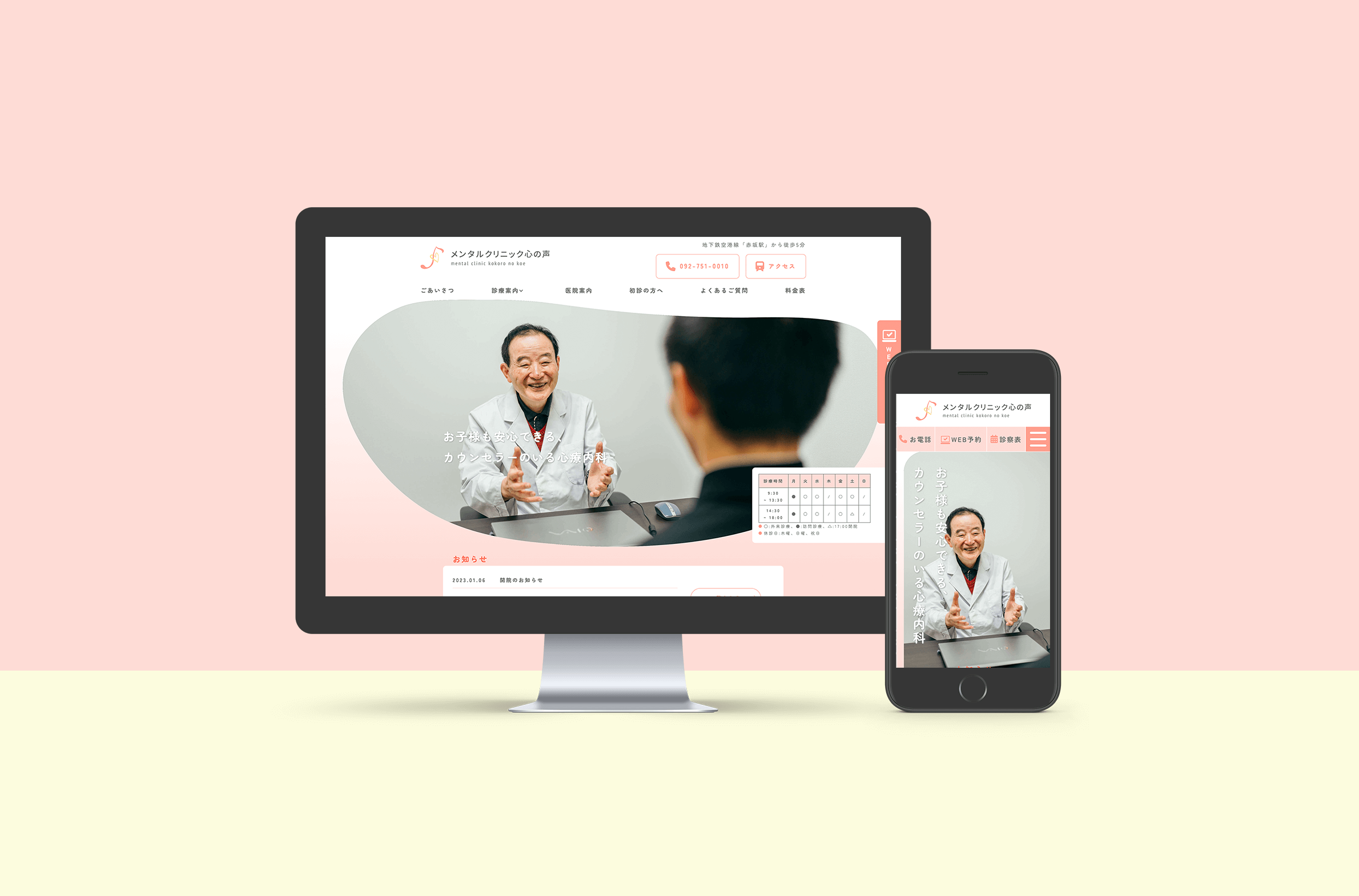
\実績はコチラから/
制作実績をみる料金表
| デザイン制作 | |
|---|---|
| トップページ(1P) | ¥49,500〜 |
| 下層ページ(1P) | ¥12,100〜 |
| 派生ページ(1P) | ¥7,700〜 |
| ランディングページ(1P) | ¥93,500〜 |
| 構築(コーディング) | |
| トップページ(1P) | ¥27,500〜 |
| 下層ページ(1P) | ¥12,100〜 |
| 派生ページ(1P) | ¥7,700〜 |
| ランディングページ(1P) | ¥93,500〜 |
| ディレクション | |
| 企画・調査・設計・お打ち合せ | 基本料¥20,000 + (デザイン+構築) × 20% |
| 開発オプション | |
| レスポンシブデザイン | (デザイン+構築) × 10% |
| 更新システム導入(WordPress) | ¥44,000〜 |
| フォーム設置(基本機能) | ¥8,800〜 |
| サイト動的化(JavaScript実装) | ¥16,500〜 |
| バナー制作(サイズにより変動) | ¥5,500〜 |
| サーバー、ドメイン設置代行 | ¥4,400〜 |
| 素材作成 | |
| 挿入イラスト制作 | ¥6,600〜 |
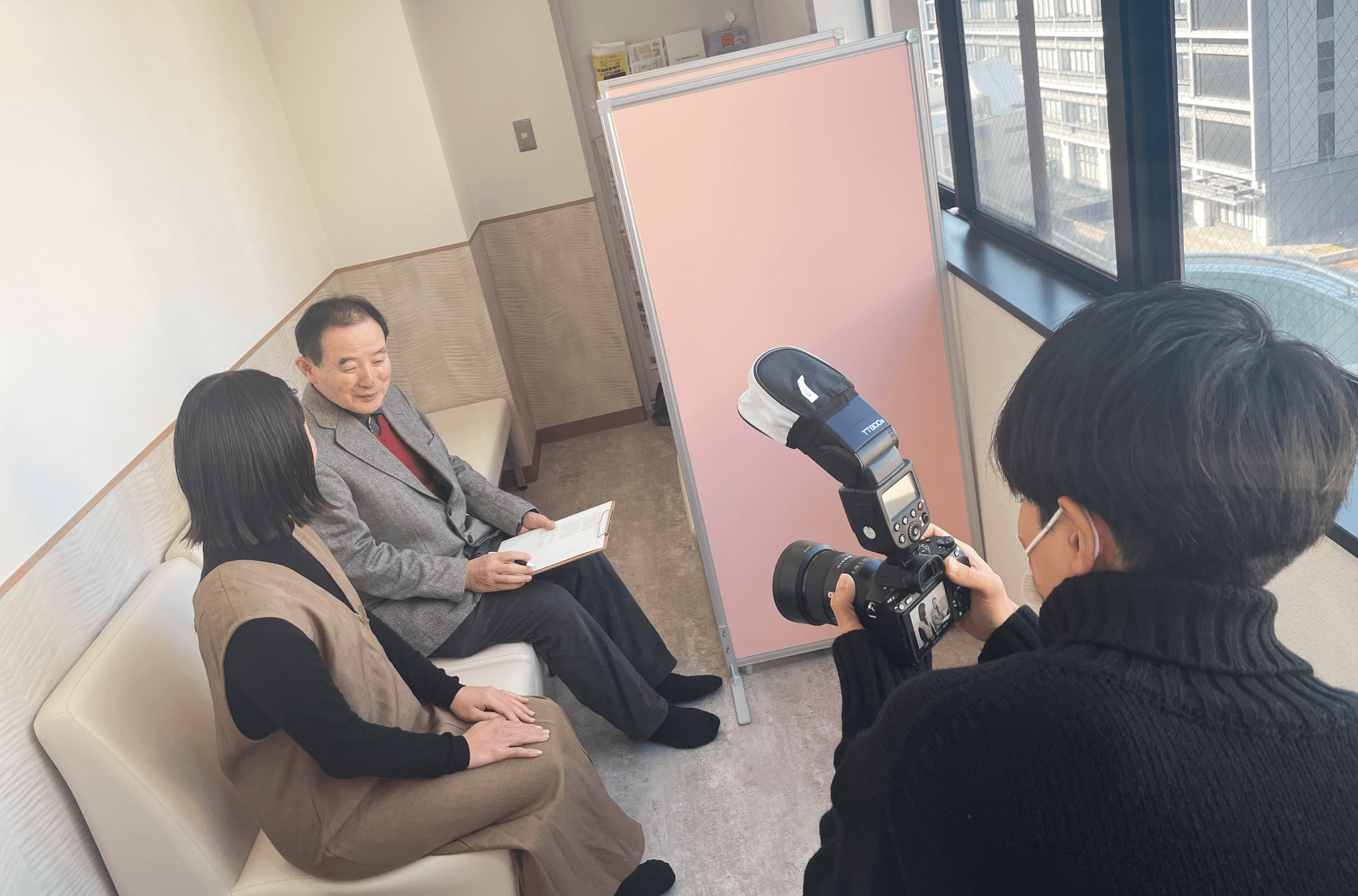
| カメラマンによる写真撮影 | ¥44,000 /2時間〜 |
※税込価格
ご依頼から制作の流れ
-
step1
-
step2
お打ち合わせ
お問い合わせ内容から頂いたご依頼内容を元に、あなたの課題やご要望を聞かせてください。 -
step3
ご提案・お見積り
お打ち合わせを踏まえ、ホームページの構成案を作成させていただきます。それと併せてお見積書をお送りいたします。
※制作を進める中で追加や変更によって金額が変わる場合もございますので、ご了承ください。 -
step4
ご契約
お見積り内容を確認いただき、正式にご依頼していただくことになりましたら契約書を交わさせていただきます。 -
step5
調査・設計・ワイヤー制作
あなたの課題やご要望を踏まえた上で、競合他社様のサイト、多く検索されている悩み、検索需要などをじっくり調査します。
その後、調査したものがホームページで最大限活かせられるように構成や文章を検討します。それらがまとまりましたら、ワイヤーフレーム※を制作します。
※ワイヤーフレームとは画像やテキストの構成や内容を確認する設計図のことです。 -
step6
デザイン制作
ワイヤーフレームが固まりましたら、いよいよデザインを制作していきます。それまで積み上げてきたものがデザインに乗り形になる!!制作の中で一番楽しい工程です。
「伝えたい内容をいかに伝えるか」を意識しながら、オリジナルデザインを作り上げていきます。 -
step7
コーディング構築
完成したデザインを、 WEBブラウザで見れる形に構築していきます。WordPress導入時は、お知らせ、商品紹介、事例紹介、お客様の声など「ご自身で更新したい箇所」をカスタマイズしていきます。 -
step8
最終確認・公開
構築が完了しましたら、まずはテストサーバーにて表示確認をしていただきます。問題なければ、ご希望日に本番サーバーにてホームページを公開いたします。
一緒に感動を分かち合いましょう!! -
step9
アフターフォロー
ホームページは公開後の運用が非常に大切です。公開後は、ホームページ管理画面での投稿の方法を丁寧に説明したり、SEO対策に関するレクチャーも行います。